个人总结:
如果需要兼容IE6 IE7,使用content-box。现在流行bootstrap3,需注意它使用的是border-box。
box-sizing属性可以为三个值之一:content-box(default),border-box,padding-box。
content-box,border和padding不计算入width之内
padding-box,padding计算入width内
border-box,border和padding计算入width之内,其实就是怪异模式了~
ie8+浏览器支持content-box和border-box;
ff则支持全部三个值。
使用时:
-webkit-box-sizing: 100px; // for ios-safari, android
-moz-box-sizing:100px; //for ff
box-sizing:100px; //for other
栗子:
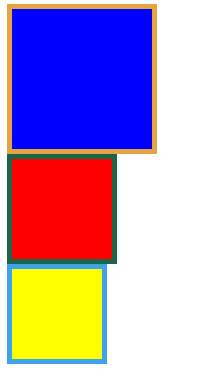
截图(ff):

原文:http://www.cnblogs.com/zhaoran/archive/2013/05/24/3097482.html